Search the Blog
Categories
- Books & Reading
- Broadband Buzz
- Census
- Education & Training
- General
- Grants
- Information Resources
- Library Management
- Nebraska Center for the Book
- Nebraska Memories
- Now hiring @ your library
- Preservation
- Pretty Sweet Tech
- Programming
- Public Library Boards of Trustees
- Public Relations
- Talking Book & Braille Service (TBBS)
- Technology
- Uncategorized
- What's Up Doc / Govdocs
- Youth Services
Archives
Subscribe
Tag Archives: WordPress
NCompass Live: Pretty Sweet Tech – WordPress Layout Walkthrough: From the Blank Page
Learn new techniques to create custom WordPress layouts on next week’s NCompass Live webinar, on Wednesday, August 31 at 10am CT..
Special monthly episodes of NCompass Live! Join the NLC’s Technology Innovation Librarian, Amanda Sweet, as she guides us through the world of library-related Pretty Sweet Tech.
The most common WordPress question I have been getting is: “how do you make custom WordPress layouts from the ground up?” This session is for anyone who wants to design a website without the layout restrictions that happen with pre-defined themes. This will be a WordPress & Elementor plugin demonstration/ tutorial that you can revisit to learn these different techniques:
- Building a color palette using coolors.co
- Using alternating color block layouts.
- Adding a Shape Divider between sections to add flair.
- Building custom images for the web with Canva (for free).
- Responsive two-column layouts
- Responsive card style layouts
- Responsive font-sizes for headers and paragraphs
If you want to learn new techniques with some of the lesser-known Elementor features, this is the session for you! I will be taking requests for technique demos as time permits. I hope to see you there!

Upcoming NCompass Live shows:
- Sept. 7 – Retirement: Time to Ease on Down, Ease on Down the Road
- Sept. 21 – Letters About Literature 2022
- Sept. 28 – Pretty Sweet Tech
- Oct. 5 – NO NCOMPASS LIVE THIS WEEK – ENJOY NLA!
For more information, to register for NCompass Live, or to listen to recordings of past events, go to the NCompass Live webpage.
NCompass Live is broadcast live every Wednesday from 10am – 11am Central Time. Convert to your time zone on the Official U.S. Time website. The show is presented online using the GoToWebinar online meeting service. Before you attend a session, please see the NLC Online Sessions webpage for detailed information about GoToWebinar, including system requirements, firewall permissions, and equipment requirements for computer speakers and microphones.
Posted in Education & Training, Pretty Sweet Tech
Tagged elementor, NCompLive, prettysweettech, WordPress
Leave a comment
NCompass Live: Pretty Sweet Tech – Revamping Your WordPress Website
We’ll be ‘Revamping Your WordPress Website’ on next week’s Pretty Sweet Tech FREE NCompass Live webinar, on Wednesday, September 30 at 10am CT.
 There have been quite a few changes to WordPress, especially in the past year. Since the start of the pandemic, there has also been a growing need for online resources and activities. Now that people have had a taste for these online resources, the need for quality online material is growing. Your library can help!
There have been quite a few changes to WordPress, especially in the past year. Since the start of the pandemic, there has also been a growing need for online resources and activities. Now that people have had a taste for these online resources, the need for quality online material is growing. Your library can help!
This webinar will act as a guide to help you refresh your library’s WordPress website. Here’s what we will cover:
- What is WordPress and what changed?
- What should I put on my website?
- How can I learn new WordPress skills?
- Turning a planning page into a website.
You will walk away with a step-by-step quick-start guide for getting your website up and running. Remember, it doesn’t have to be perfect as you’re just getting started. You can add more as you learn more. If you’re in Nebraska, feel free to email me at amanda.sweet@nebraska.gov for a planning consultation and/or WordPress walk-through.
 Special monthly episodes of NCompass Live! Join the NLC’s Technology Innovation Librarian, Amanda Sweet, as she guides us through the world of library-related Pretty Sweet Tech.
Special monthly episodes of NCompass Live! Join the NLC’s Technology Innovation Librarian, Amanda Sweet, as she guides us through the world of library-related Pretty Sweet Tech.
Upcoming NCompass Live shows:
- Oct. 21 – Migrating to an Open-Source ILS in an Academic Library: How to Celebrate Successes and Bounce Back from Problems
- Tues. Nov. 10 – Creating an Open Educational Resource: Grenzenlos Deutsch, German Language Online Curriculum
For more information, to register for NCompass Live, or to listen to recordings of past events, go to the NCompass Live webpage.
 NCompass Live is broadcast live every Wednesday from 10am – 11am Central Time. Convert to your time zone on the Official U.S. Time website. The show is presented online using the GoToWebinar online meeting service. Before you attend a session, please see the NLC Online Sessions webpage for detailed information about GoToWebinar, including system requirements, firewall permissions, and equipment requirements for computer speakers and microphones.
NCompass Live is broadcast live every Wednesday from 10am – 11am Central Time. Convert to your time zone on the Official U.S. Time website. The show is presented online using the GoToWebinar online meeting service. Before you attend a session, please see the NLC Online Sessions webpage for detailed information about GoToWebinar, including system requirements, firewall permissions, and equipment requirements for computer speakers and microphones.
Posted in Education & Training, Pretty Sweet Tech, Technology
Tagged NCompLive, prettysweettech, WordPress
Leave a comment
Pretty Sweet Tech: Is Your Website Mobile Friendly?
Think about the last time you checked the hours of a business. Were you at home or running around town? Were you on a mobile device? Do you have a smartphone?
Statista.com shows that 48.71% of all web traffic comes from a mobile device. That number is estimated to climb higher in coming years. For this reason, many companies are adopting what they call “mobile first” strategies. This means they are optimizing their websites for smartphone screens and tablets. Sadly, this also means it may get harder for people without smartphones to access the information they need. Times are changing, and in some ways not for the better.
 This also means libraries will have to adapt to stay relevant in a mobile-first world. Library customers are used to user experiences on Amazon, Google, and large department stores. If our library websites don’t have the same visual appeal, they probably won’t stay long. New customers will also be less likely to take action and come into the library.
This also means libraries will have to adapt to stay relevant in a mobile-first world. Library customers are used to user experiences on Amazon, Google, and large department stores. If our library websites don’t have the same visual appeal, they probably won’t stay long. New customers will also be less likely to take action and come into the library.
So what can we do? If you’re familiar with web development, start by looking into responsive design and fluid layout as a way to make mobile-first happen. This will allow your content to automatically detect the size of the screen and display content properly. Just make sure your font sizes are legible and your objects are a good size for adult fingertips to activate. There are other ways to do this, including building a separate design for popular screen sizes, but that takes a lot more time and energy to maintain.
Mobile-first means we build for mobile, then make sure it works for desktop, rather than designing for desktop screens and hoping for mobile. If users have to scroll from side to side a lot, or zoom in and out to navigate and read text, they won’t stay on your site long. Next time you visit a website on your phone, think about why it works or doesn’t work for you, and why you click away. Stick with what works for your library.
 But what if you’re not a developer, or don’t have that kind of time? Luckily, all you need are the right tools! WordPress is a great content management solution that makes it quick and easy to set up and maintain websites. Google “best responsive WordPress themes”. Choose one, make a quick test site, then hop on your mobile device and take it for a test drive. Can you read the text without zooming much? Can you click buttons without zooming, or missing the button? Is the navigation menu easy to use?
But what if you’re not a developer, or don’t have that kind of time? Luckily, all you need are the right tools! WordPress is a great content management solution that makes it quick and easy to set up and maintain websites. Google “best responsive WordPress themes”. Choose one, make a quick test site, then hop on your mobile device and take it for a test drive. Can you read the text without zooming much? Can you click buttons without zooming, or missing the button? Is the navigation menu easy to use?
If that seems easier said than done, give me a call and we can walk through the steps of mobile-first design for your library’s website. If you already go through Nebraska Libraries on the Web, I can help you find a new, more responsive WordPress theme. If you want to make the switch, let me know at amanda.sweet@nebraska.gov.
To learn more about Mobile-first design, check out these resources:
Responsive, Mobile-First Design Matters Now More Than Ever (Intertech)
2019 Web Design Trends (Ironistic)
Posted in General, Pretty Sweet Tech, Technology
Tagged technology, web development, website design, WordPress
Leave a comment
Tip #3 for Nebraska Libraries on the Web
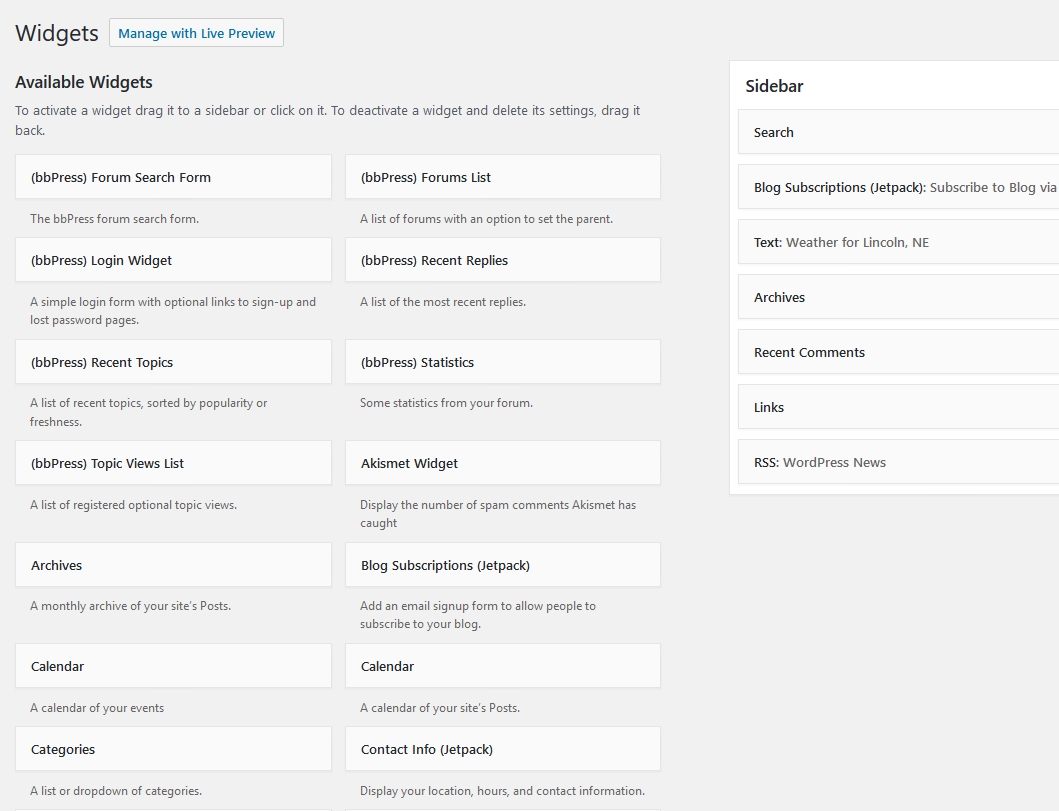
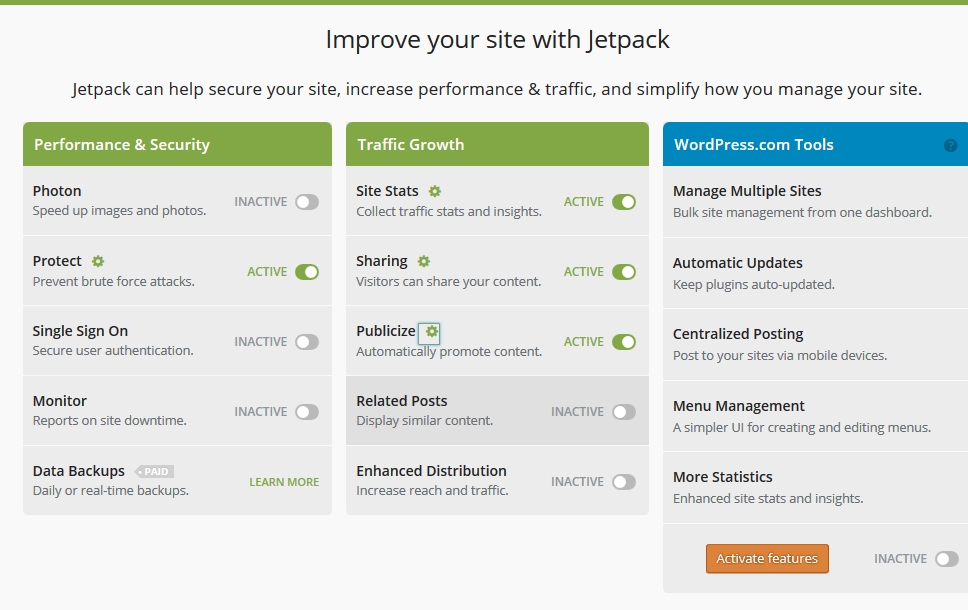
 Quick Tip #3: Publicize with Jetpack
Quick Tip #3: Publicize with Jetpack
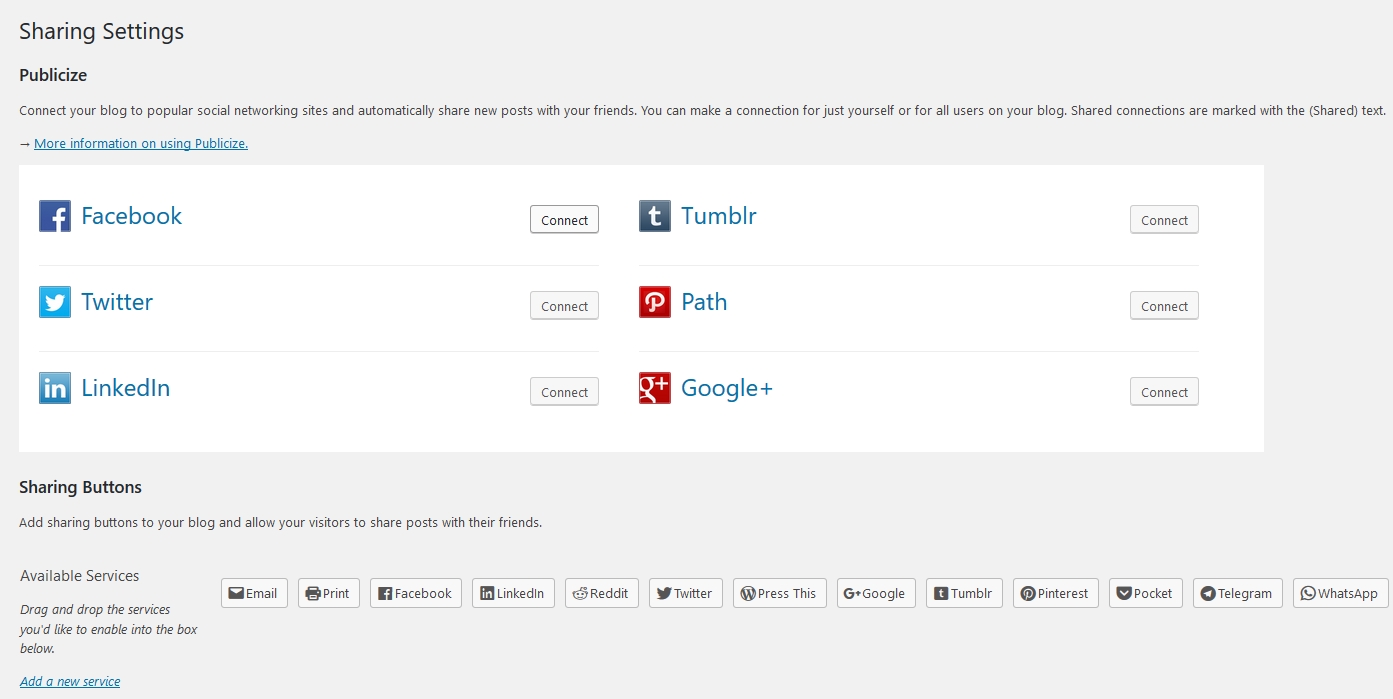
If you’ve been working to add content to both your website and your social networks, there’s an easier way. In your Dashboard, there’s a section for the Jetpack plugin. Among Jetpack’s settings is the Publicize feature. Just click Configure and you’ll be able to connect your website to Facebook, Twitter, Tumblr, and more. Anything that you add to the site will be automatically pushed out to those social networks, so that your viewers will be able to see all of your announcements and photos, no matter which of your sites they’re using. Jetpack also includes sharing buttons that can be added to your posts, so that your readers can easily share your content on their own social networks.
Learn more about Nebraska Libraries on the Web in our previous Blog posts or contact Craig Lefteroff, or by phone at (402) 471-3106. For more information on the service or to view our current sites, please visit http://libraries.ne.gov/projectblog/.
Posted in Education & Training, General, Technology
Tagged free, Jetpack, Jetpack plugin, Library website, Social Media, technology, Tips, website design, WordPress
Leave a comment
Tip #2 for Nebraska Libraries on the Web
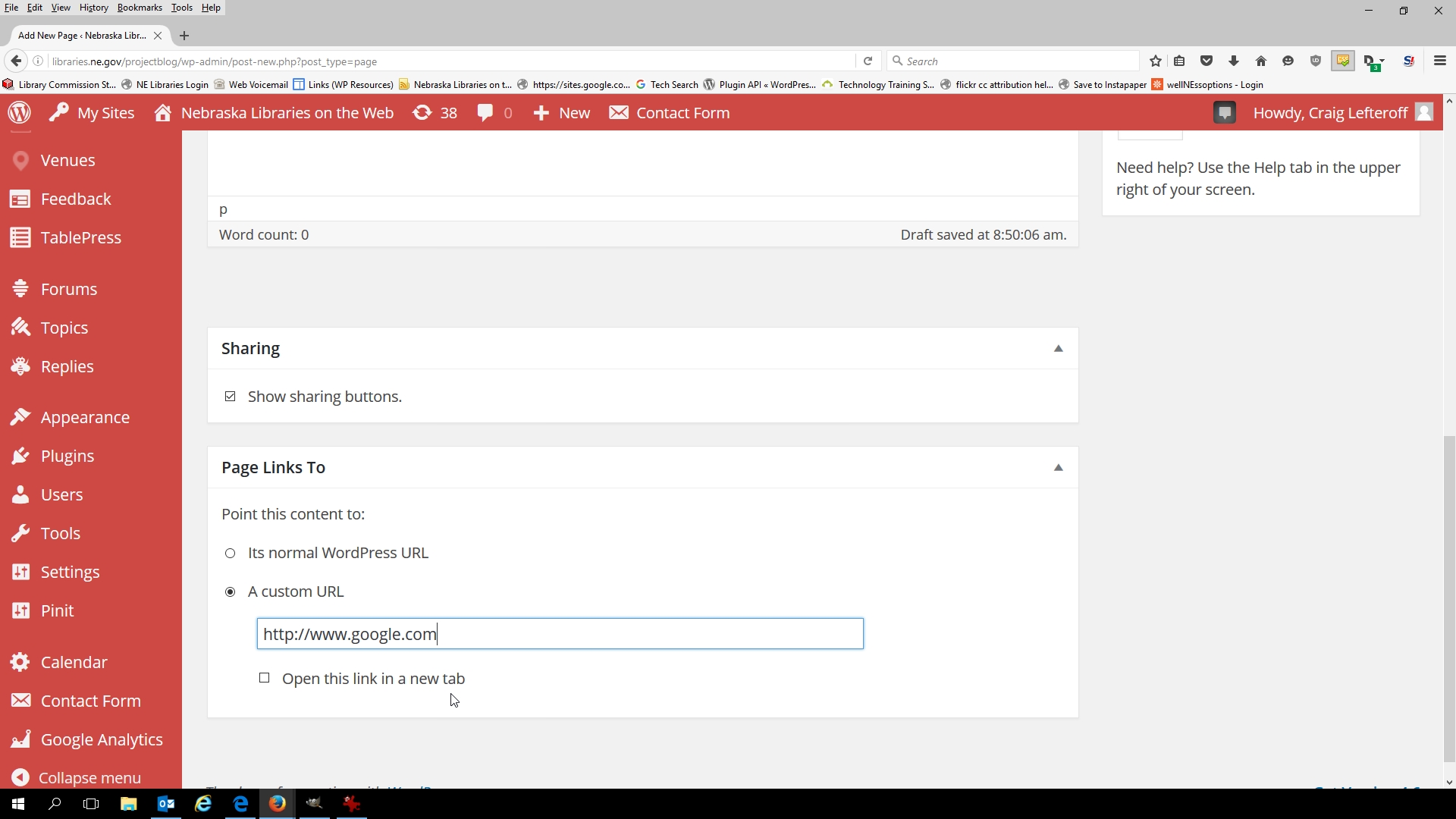
Quick Tip #2: Create a page that points directly to another website
When you add a new page to your site (by going to Pages -> Add New), WordPress assumes that you’re creating a new standalone page to add to your site. But you can also create an empty “placeholder” page that will send visitors out to another website—say, your Facebook page or the website for your town or county. To do this, simply scroll down to the bottom of the screen and, in the Page Links To section, choose A Custom URL. Once you have your new “page” created, you can easily add it to your site’s menu!
Learn more about Nebraska Libraries on the Web in our previous Blog posts or contact Craig Lefteroff, or by phone at (402) 471-3106. For more information on the service or to view our current sites, please visit http://libraries.ne.gov/projectblog/.
Posted in Education & Training, General, Technology
Tagged free, Library, Nebraska Libraries on the Web, technology, Tips, website design, WordPress
Leave a comment