Search the Blog
Categories
- Books & Reading
- Broadband Buzz
- Census
- Education & Training
- General
- Grants
- Information Resources
- Library Management
- Nebraska Center for the Book
- Nebraska Memories
- Now hiring @ your library
- Preservation
- Pretty Sweet Tech
- Programming
- Public Library Boards of Trustees
- Public Relations
- Talking Book & Braille Service (TBBS)
- Technology
- Uncategorized
- What's Up Doc / Govdocs
- Youth Services
Archives
Subscribe
Tag Archives: website design
Pretty Sweet Tech: Is Your Website Mobile Friendly?
Think about the last time you checked the hours of a business. Were you at home or running around town? Were you on a mobile device? Do you have a smartphone?
Statista.com shows that 48.71% of all web traffic comes from a mobile device. That number is estimated to climb higher in coming years. For this reason, many companies are adopting what they call “mobile first” strategies. This means they are optimizing their websites for smartphone screens and tablets. Sadly, this also means it may get harder for people without smartphones to access the information they need. Times are changing, and in some ways not for the better.
 This also means libraries will have to adapt to stay relevant in a mobile-first world. Library customers are used to user experiences on Amazon, Google, and large department stores. If our library websites don’t have the same visual appeal, they probably won’t stay long. New customers will also be less likely to take action and come into the library.
This also means libraries will have to adapt to stay relevant in a mobile-first world. Library customers are used to user experiences on Amazon, Google, and large department stores. If our library websites don’t have the same visual appeal, they probably won’t stay long. New customers will also be less likely to take action and come into the library.
So what can we do? If you’re familiar with web development, start by looking into responsive design and fluid layout as a way to make mobile-first happen. This will allow your content to automatically detect the size of the screen and display content properly. Just make sure your font sizes are legible and your objects are a good size for adult fingertips to activate. There are other ways to do this, including building a separate design for popular screen sizes, but that takes a lot more time and energy to maintain.
Mobile-first means we build for mobile, then make sure it works for desktop, rather than designing for desktop screens and hoping for mobile. If users have to scroll from side to side a lot, or zoom in and out to navigate and read text, they won’t stay on your site long. Next time you visit a website on your phone, think about why it works or doesn’t work for you, and why you click away. Stick with what works for your library.
 But what if you’re not a developer, or don’t have that kind of time? Luckily, all you need are the right tools! WordPress is a great content management solution that makes it quick and easy to set up and maintain websites. Google “best responsive WordPress themes”. Choose one, make a quick test site, then hop on your mobile device and take it for a test drive. Can you read the text without zooming much? Can you click buttons without zooming, or missing the button? Is the navigation menu easy to use?
But what if you’re not a developer, or don’t have that kind of time? Luckily, all you need are the right tools! WordPress is a great content management solution that makes it quick and easy to set up and maintain websites. Google “best responsive WordPress themes”. Choose one, make a quick test site, then hop on your mobile device and take it for a test drive. Can you read the text without zooming much? Can you click buttons without zooming, or missing the button? Is the navigation menu easy to use?
If that seems easier said than done, give me a call and we can walk through the steps of mobile-first design for your library’s website. If you already go through Nebraska Libraries on the Web, I can help you find a new, more responsive WordPress theme. If you want to make the switch, let me know at amanda.sweet@nebraska.gov.
To learn more about Mobile-first design, check out these resources:
Responsive, Mobile-First Design Matters Now More Than Ever (Intertech)
2019 Web Design Trends (Ironistic)
Posted in General, Pretty Sweet Tech, Technology
Tagged technology, web development, website design, WordPress
Leave a comment
Tip #3 for Nebraska Libraries on the Web
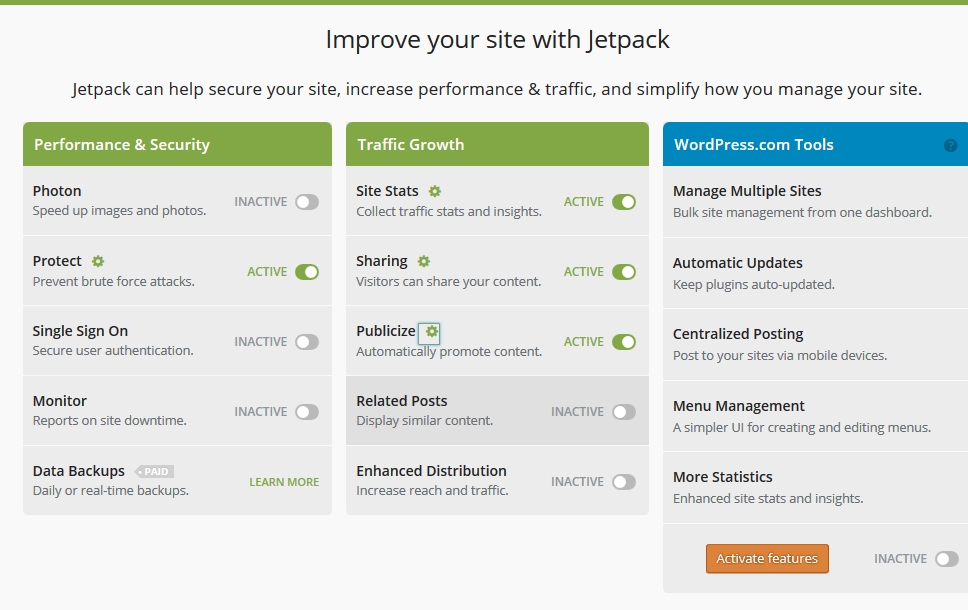
 Quick Tip #3: Publicize with Jetpack
Quick Tip #3: Publicize with Jetpack
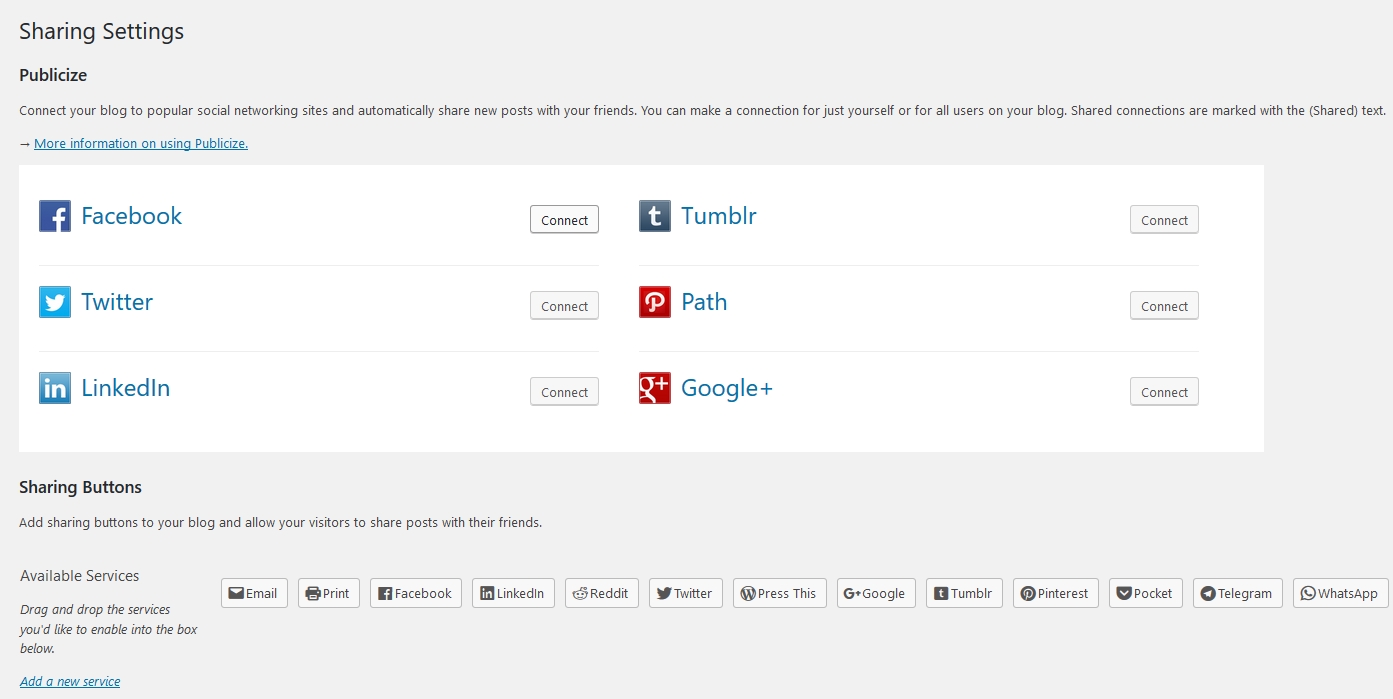
If you’ve been working to add content to both your website and your social networks, there’s an easier way. In your Dashboard, there’s a section for the Jetpack plugin. Among Jetpack’s settings is the Publicize feature. Just click Configure and you’ll be able to connect your website to Facebook, Twitter, Tumblr, and more. Anything that you add to the site will be automatically pushed out to those social networks, so that your viewers will be able to see all of your announcements and photos, no matter which of your sites they’re using. Jetpack also includes sharing buttons that can be added to your posts, so that your readers can easily share your content on their own social networks.
Learn more about Nebraska Libraries on the Web in our previous Blog posts or contact Craig Lefteroff, or by phone at (402) 471-3106. For more information on the service or to view our current sites, please visit http://libraries.ne.gov/projectblog/.
Posted in Education & Training, General, Technology
Tagged free, Jetpack, Jetpack plugin, Library website, Social Media, technology, Tips, website design, WordPress
Leave a comment
Tip #2 for Nebraska Libraries on the Web
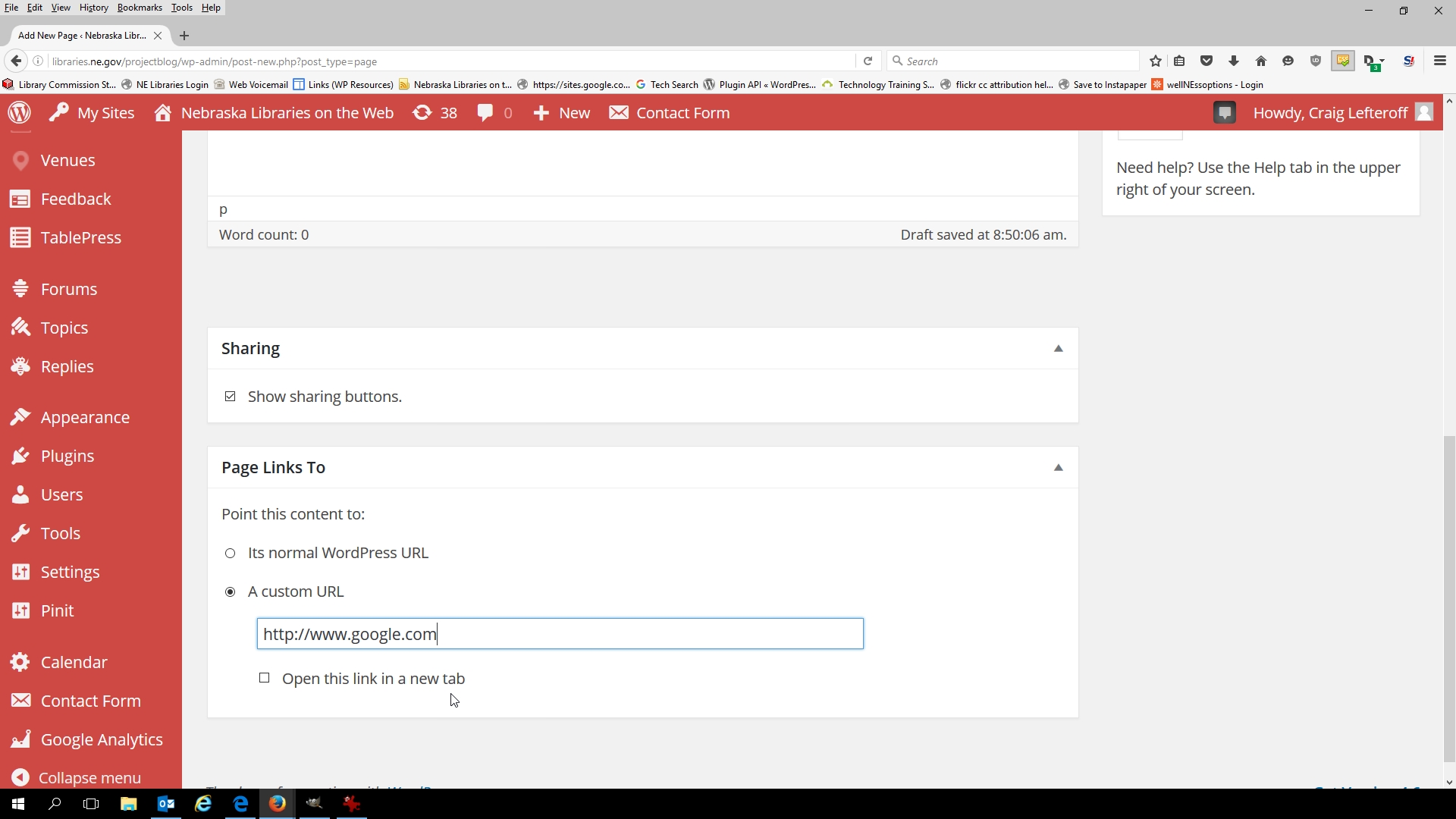
Quick Tip #2: Create a page that points directly to another website
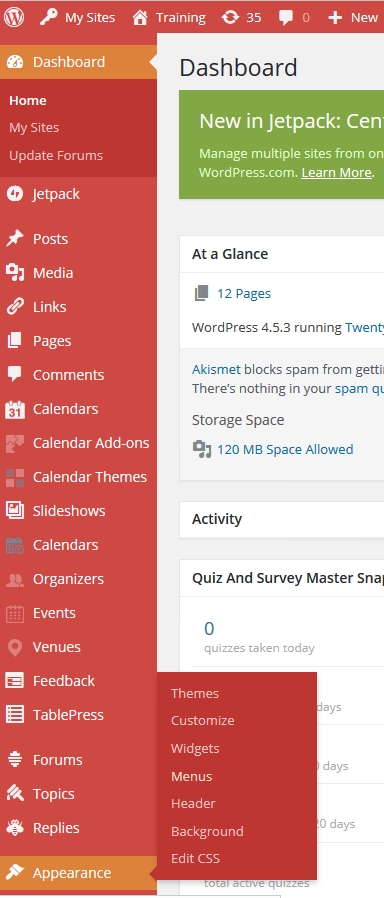
When you add a new page to your site (by going to Pages -> Add New), WordPress assumes that you’re creating a new standalone page to add to your site. But you can also create an empty “placeholder” page that will send visitors out to another website—say, your Facebook page or the website for your town or county. To do this, simply scroll down to the bottom of the screen and, in the Page Links To section, choose A Custom URL. Once you have your new “page” created, you can easily add it to your site’s menu!
Learn more about Nebraska Libraries on the Web in our previous Blog posts or contact Craig Lefteroff, or by phone at (402) 471-3106. For more information on the service or to view our current sites, please visit http://libraries.ne.gov/projectblog/.
Posted in Education & Training, General, Technology
Tagged free, Library, Nebraska Libraries on the Web, technology, Tips, website design, WordPress
Leave a comment
Nebraska Libraries on the Web
Imagine that a new resident has just arrived in your town. She’s eager to read the new Ruth Ware novel, but isn’t familiar with your library, so she hits the Internet to search for you. What does she find? What would you like for her to find?
Nebraska Libraries on the Web is a free service open to any public library in Nebraska. We use the WordPress platform to create robust and user-friendly library websites. Our sites are controlled by “themes” that modify the display of your site, meaning that your content will be presented in an appealing fashion automatically. You don’t have to worry about coding, just add text and images that tell the world about your library. For those who wish to alter aspects of their site’s theme, controls are available that allow you to tweak your font, colors, and more. You can even change your entire theme with one click to give your site a brand new appearance.
Because WordPress is so widely used, it’s not surprising that it works well with the biggest names on the Internet. Your site will arrive ready to connect to Facebook, Pinterest, and more. Any content that you add to your website can be automatically posted to your social networks, too. If you use Google Calendar, you can incorporate that directly into your new site, or use add-on tools called plugins to create a new calendar that displays your library’s events. Plugins also allow you to create surveys, contact forms, and forums, and host them all on your site. There’s probably a plugin for anything that you’d like to do with your site and Commission staff are available to assist you in tracking down the right tools. We also take care of software updates and security concerns, so you never have to worry about maintenance.
If this sounds like an approach that might work for your library, please contact Craig Lefteroff, or by phone at (402) 471-3106. For more information on the service or to view our current sites, please visit http://libraries.ne.gov/projectblog/.