Search the Blog
Categories
- Books & Reading
- Broadband Buzz
- Census
- Education & Training
- Friday Reads
- General
- Grants
- Information Resources
- Library Management
- Nebraska Center for the Book
- Nebraska Libraries on the Web
- Nebraska Memories
- Now hiring @ your library
- Preservation
- Pretty Sweet Tech
- Programming
- Public Library Boards of Trustees
- Public Relations
- Talking Book & Braille Service (TBBS)
- Technology
- Uncategorized
- What's Up Doc / Govdocs
- Youth Services
Archives
Subscribe
Tag Archives: Nebraska Libraries on the Web
WordPress Plugin Update: Weather Widget
To all the Nebraska Libraries on the Web users, I had to remove the weather widget because it was no longer being updated. But fear not! There is another way to add a weather widget to your site without a separate plugin.
The easy way for you is to just email me at amanda.sweet@nebraska.gov and ask me to add a weather widget to your site, along with the location where you would like the widget added. For example: can you add a weather widget on the home page on the right side, near the top?
Alternatively, you can follow these steps:
- Go to this website: https://weatherwidget.io/
- Type your location in the “Select Location” area.
- Change Units to Fahrenheit
- (Optional) Change the size of the widget by clicking and dragging the border. The pixel size will appear on the right side so you know what size it is.
- Average side bar size is 300px.
- Average full-width top banner size is 1200px
- (Optional) Click on Options across the top and change the number of days in the preview.
- Click “Get Code”. Copy to clipboard.
- Login to WordPress and go to the section where you want the widget to appear.
- Go to WP Code Block and add a code snippet. Paste everything in the <script> tags. Make sure you choose “Javascript as a language type.
- Copy everything in the <a class></a> tags.
- Go to the page/ section where you want the widget to appear.
- Add an HTML block and paste what you copied in Step 9.
- Add a WPCode block and choose the name of the snippet you created in step 8.
- The widget should appear. If it doesn’t show on the screen, Publish the changes and check if the widget shows up on the actual website.
Again, if all else fails, just email me and I’ll get it added.
Posted in Nebraska Libraries on the Web, Technology
Tagged Nebraska Libraries on the Web, Website
Leave a comment
Tip #2 for Nebraska Libraries on the Web
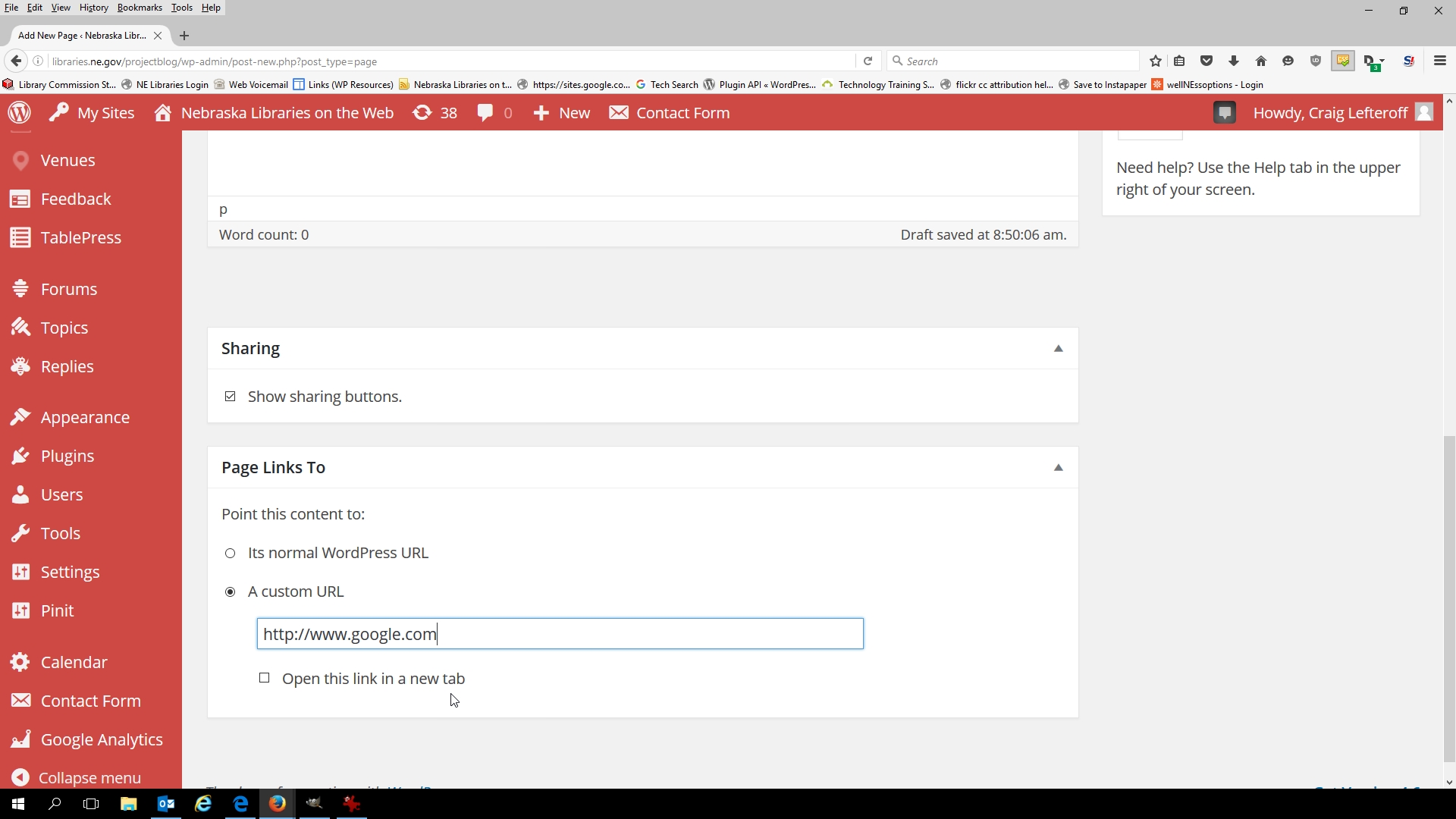
Quick Tip #2: Create a page that points directly to another website
When you add a new page to your site (by going to Pages -> Add New), WordPress assumes that you’re creating a new standalone page to add to your site. But you can also create an empty “placeholder” page that will send visitors out to another website—say, your Facebook page or the website for your town or county. To do this, simply scroll down to the bottom of the screen and, in the Page Links To section, choose A Custom URL. Once you have your new “page” created, you can easily add it to your site’s menu!
Learn more about Nebraska Libraries on the Web in our previous Blog posts or contact Craig Lefteroff, or by phone at (402) 471-3106. For more information on the service or to view our current sites, please visit http://libraries.ne.gov/projectblog/.
Posted in Education & Training, General, Technology
Tagged free, Library, Nebraska Libraries on the Web, technology, Tips, website design, WordPress
Leave a comment